Copyright © 2025 by HighAddons. All rights reserved.
If you’re looking for an extension which enables your customers to buy a bunch of product items within a few seconds, or bump offers before and after checkout. Sales Booster For WooCommerce gives you three proven techniques to build trust for customer engagement. Customers can add the bundle of products in the cart within a single click. When the conditions are met customers will get a discount offer for the specific items. After the frequently bought together products offer, you can add a discount Bump offer item for customers on the checkout page. However, you can also give a discount Bump offer after the checkout. When the customer places an order he will be able to see a discount offer for the specific products in the popup window.
When a customer visits the product page and displays recommendations for a bundle of products. With a Sales Booster, store owners can easily boost site traffic, which results in increasing sales.
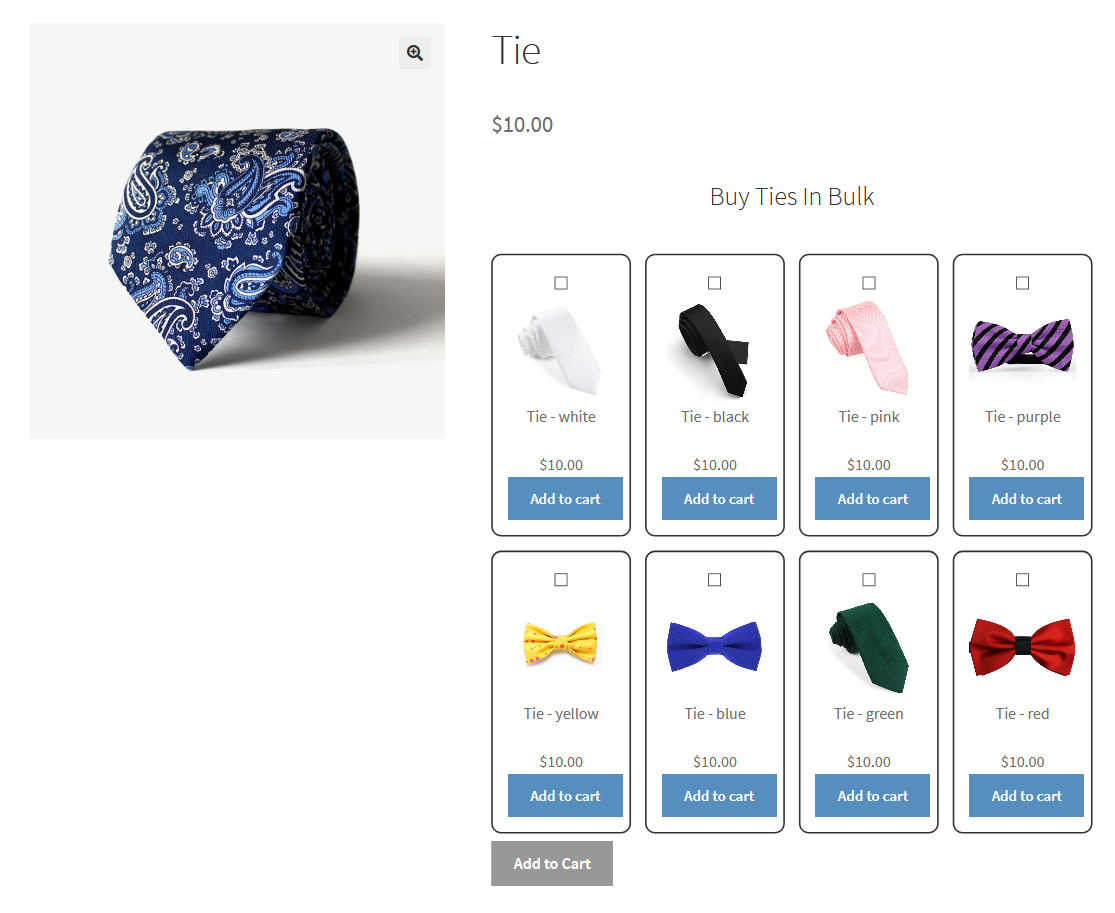
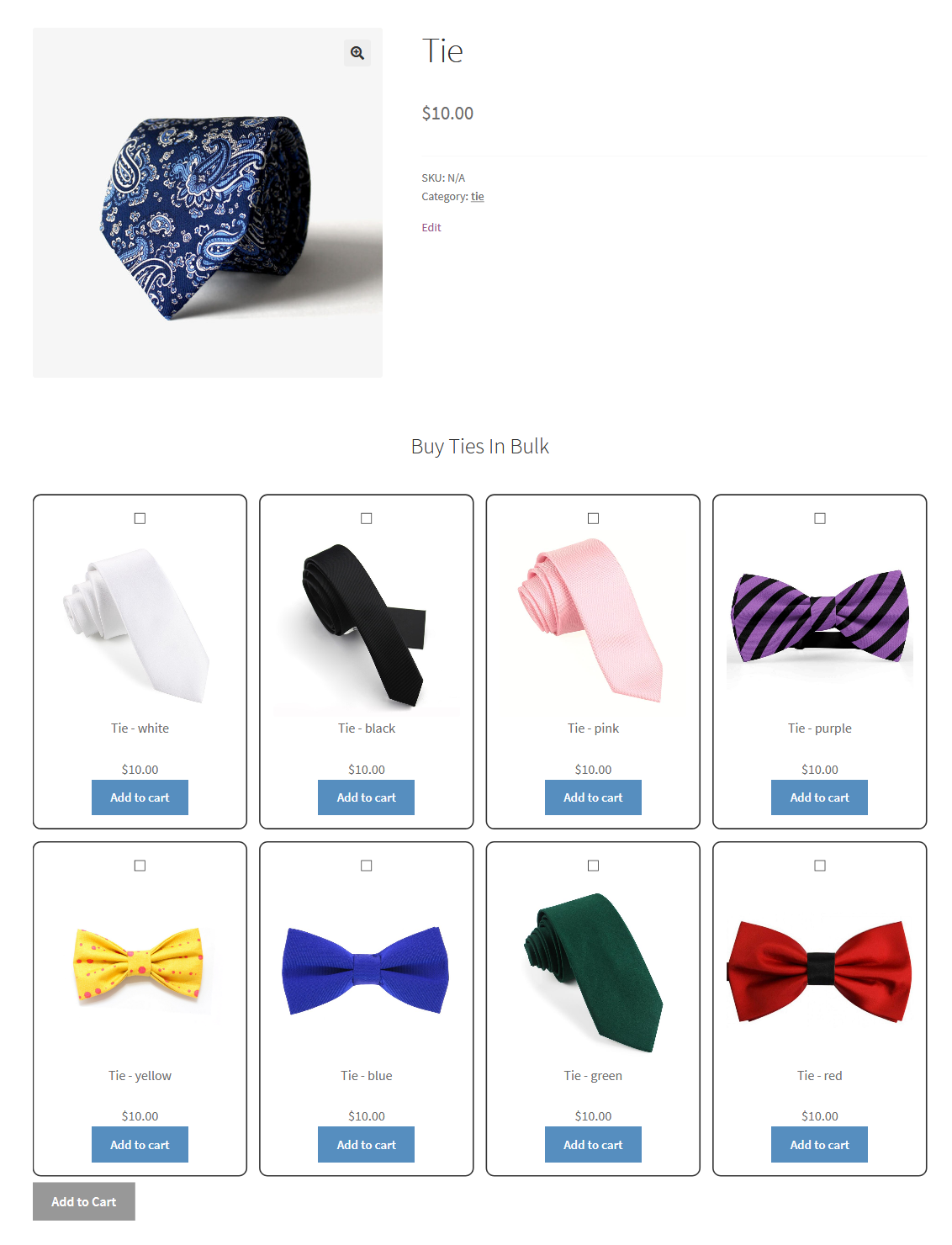
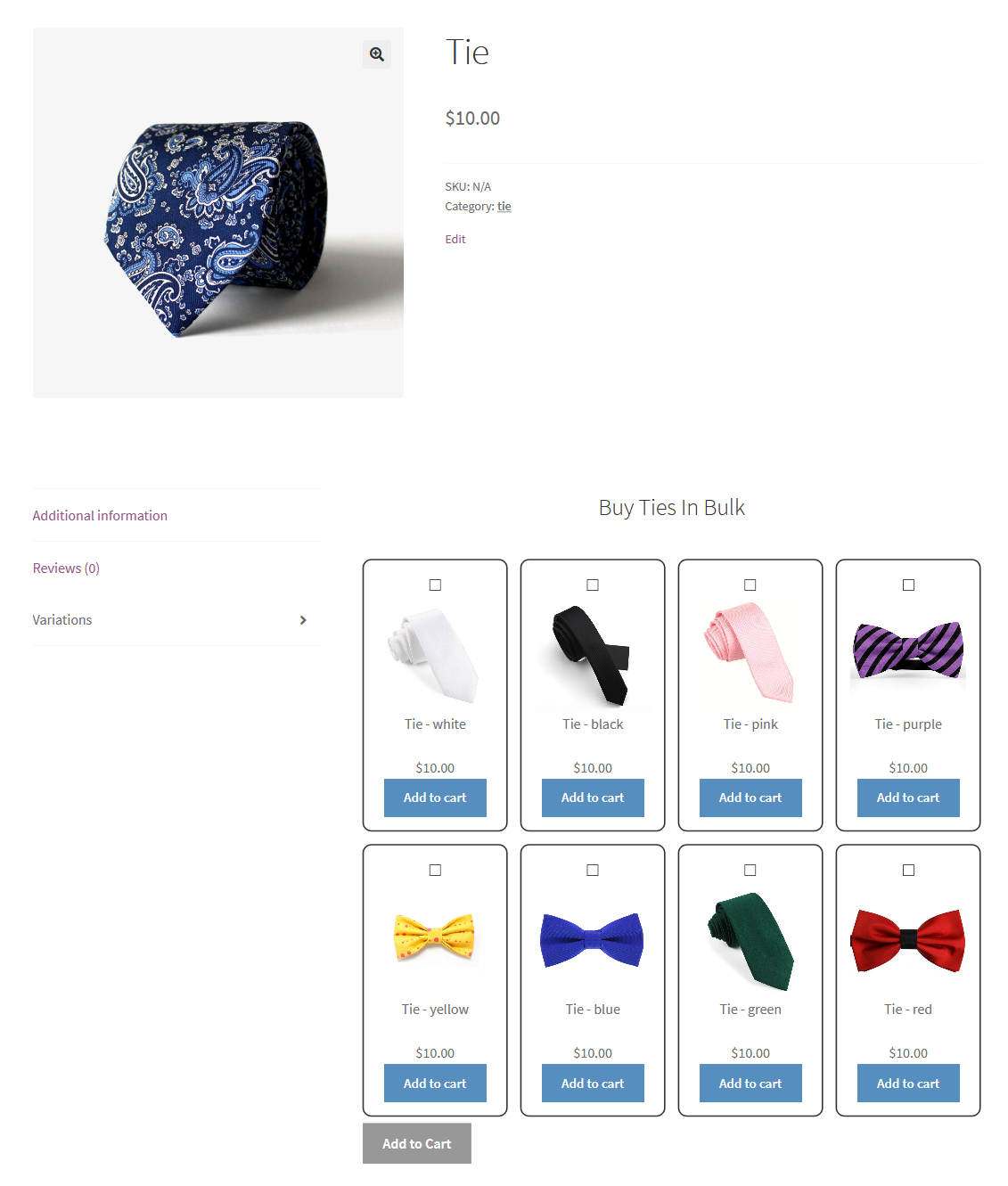
Frequently Bought Together arranges the bunch of product items bought together within seconds. Users in a single click add multiple products, increasing their engagement that results in increasing sales and revenue. Customers can frequently add selected or all bought products altogether to their cart.
After you create the special offers with one or more items, customers can see them on the single product page. Customers can see individual prices for each item, the total price for all items, and discounted amount for bought together.

At the online store, have you ever analyzed the buying experience of your customers?
Do you want more sales from your store?
It is a product-based one time offer for customers at the checkout page. Bump Offer on Checkout allows merchants to make an exclusive special offer on their checkout page. Your customers will become happy, and satisfied with the special deal offer.

When you select specific products for Bump offer after checkout, customers can see the product in the popup window when placing an order. When you accept the offer it will automatically be added in the cart subtotal.

Then extension is developed with features including Frequently Bought Together, Order Bump Offer before checkout, and after checkout. If you’re interested about this plugin you can get Sales Booster For WooCommerce from here: Buy Now
– Find the installation guide here: Sales Booster documentation
⦁ In-depth marketing data.
⦁ In-depth product documentation.
⦁ Expert technical support.
⦁ 30-day money-back guarantee.
If you are looking for a plugin which allows you to nagotiate with merchants about product prices for bulk purchase. Request Your Price for WooCommerce give a way to the customers where they can negotiate admin about specific product prices. Customers can send message to the store owner and get respond about their desired prices for their products.
There will be a back to back detail conversation between a customer and a merchant. Admin can accept or decline their request. If admin accepts their request they can have a detail conversation upon their defined amount asked by customers. When merchants agreed for the requested price customers can purchased their desired bundle of product items.
Admin can select desired products for customers, these offers will be displayed to them. However, those who are registered they can ask about specific quantity price.

Customers will singup the account the merchants shop then through My Account tab they will be able to get the admin. Admin will recieve message by customers then replied or reject the request. If they approve their request customers will be able to purchase the bunch of products in a discounted price.

It is developed in such a way a customer can directly request to the admin about their desired price for the bunch of proudct items where merchant can apporve or deny the conversation. If you want to purchase Request your price you can BUY NOW
– Find the installation guide here: Request your price documentation
⦁ In-depth marketing data.
⦁ In-depth product documentation.
⦁ Expert technical support.
⦁ 30-day money-back guarantee.
By-default WooCommerce doesn’t support Up-Sells and Cross-Sells work at variation level. In this extension we have introduced Up-Sells and Cross-Sells to work on variation functionality. Research has also shown up to 30% sale increase by Up-sells and Cross-sells.
The extension supports for adding products individually where you can promote different products for different variations.
The plugin is developed with a unique idea to help customers such as,
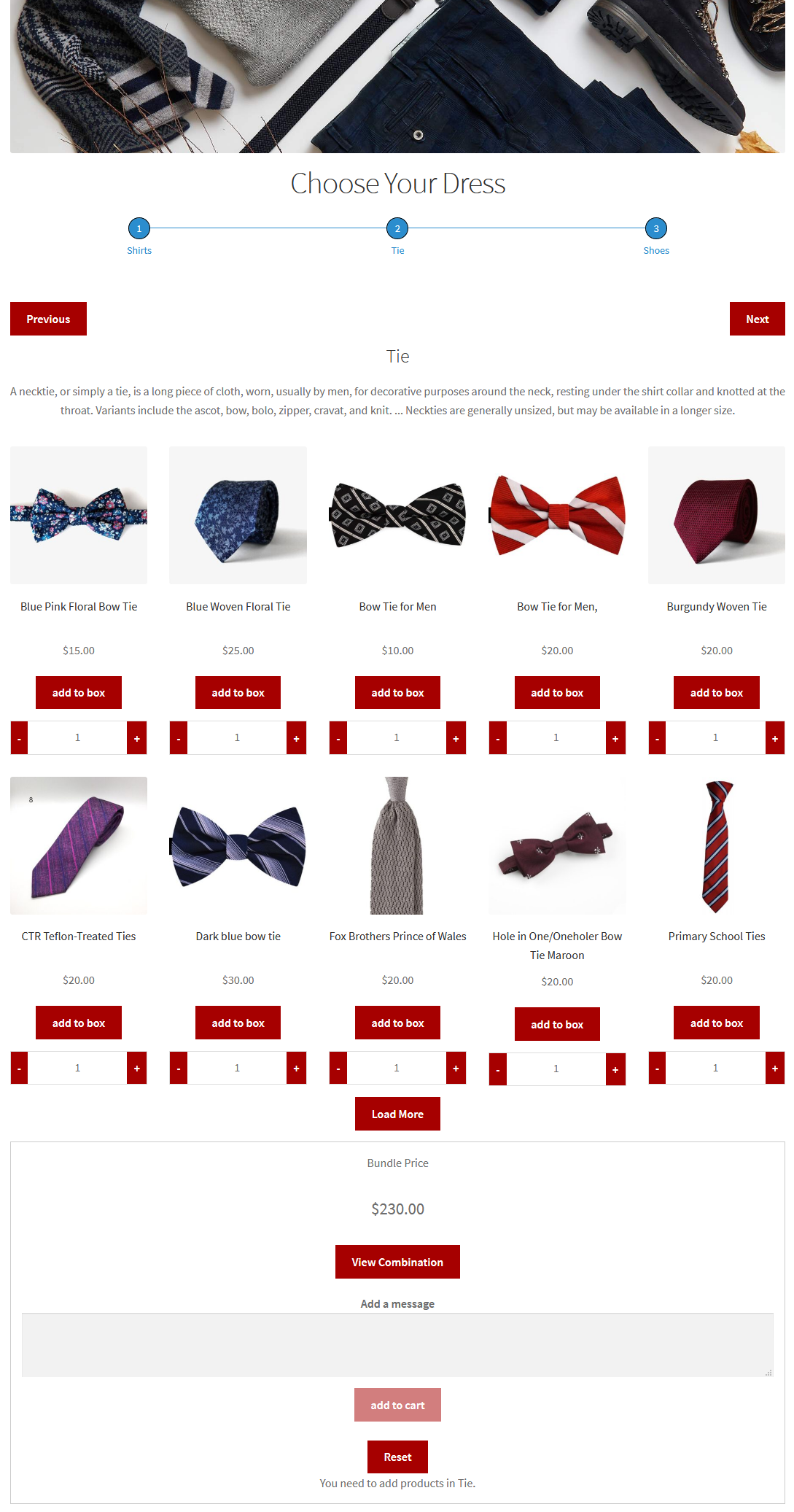
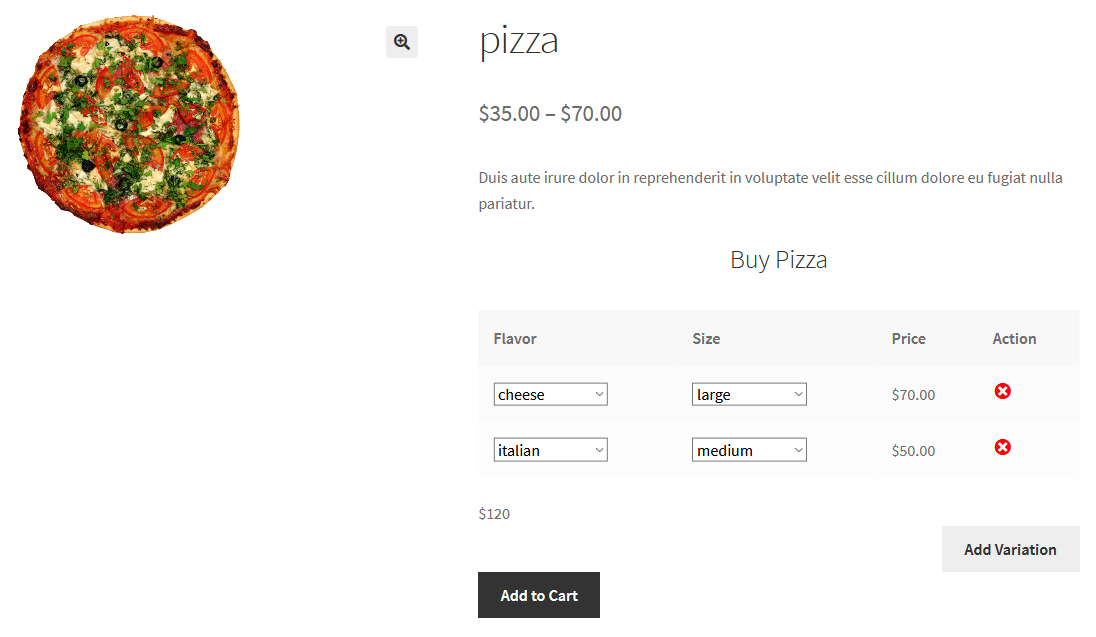
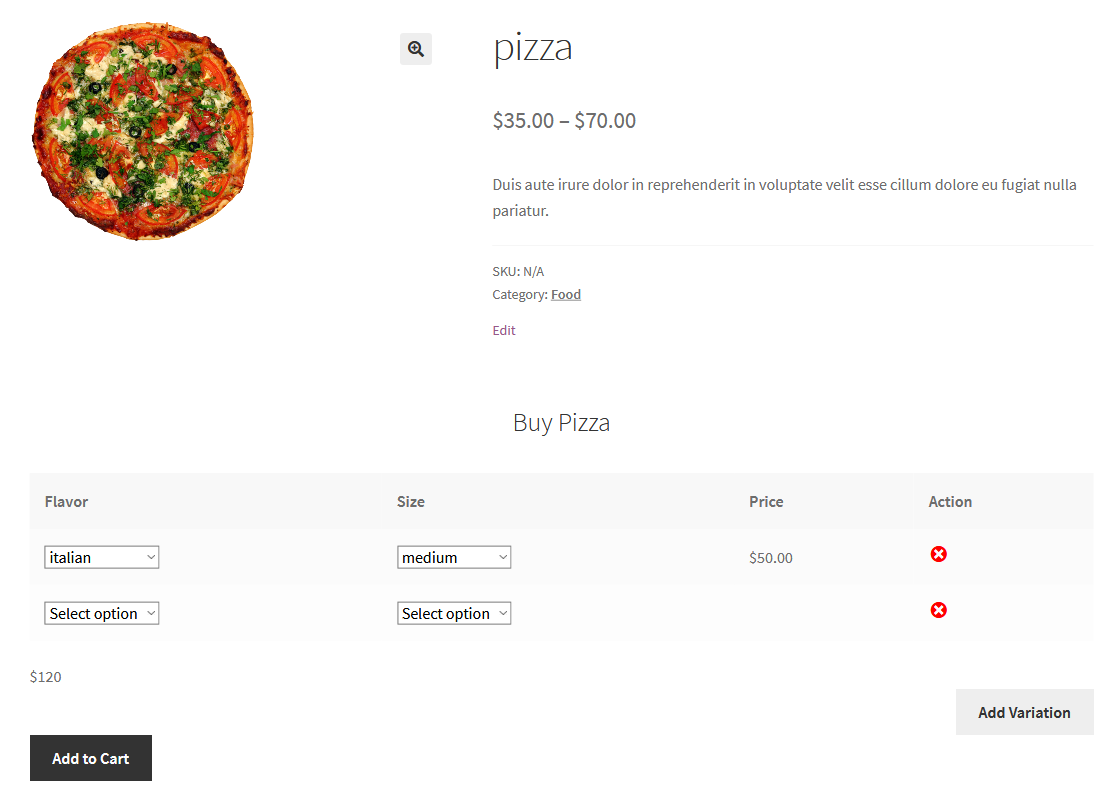
Bundle Builder For WooCommerce allows you users to mix and match the products for custom gift boxes. By preferences you can add bundle products.
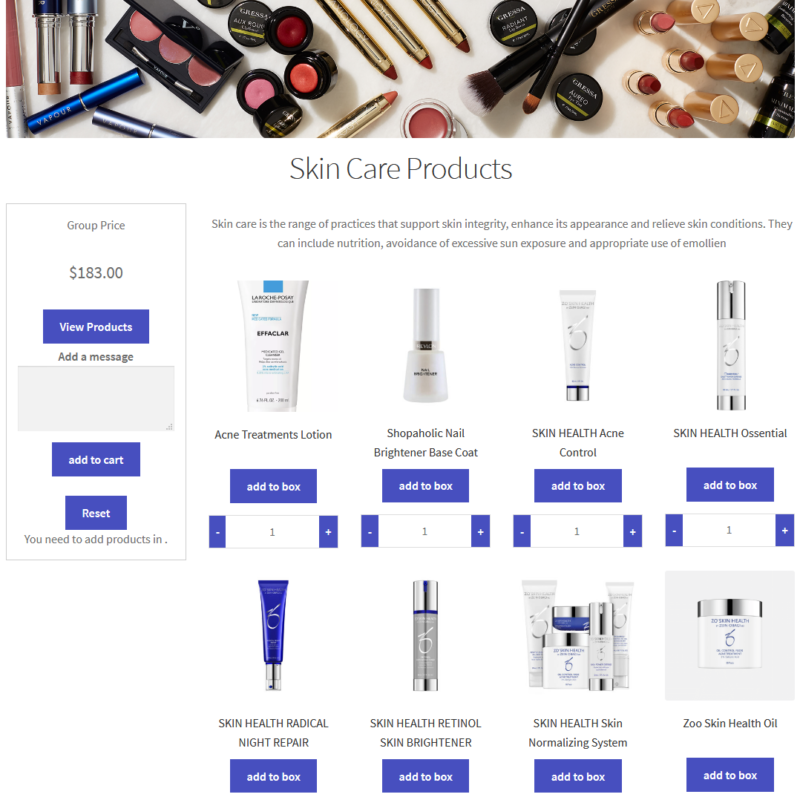
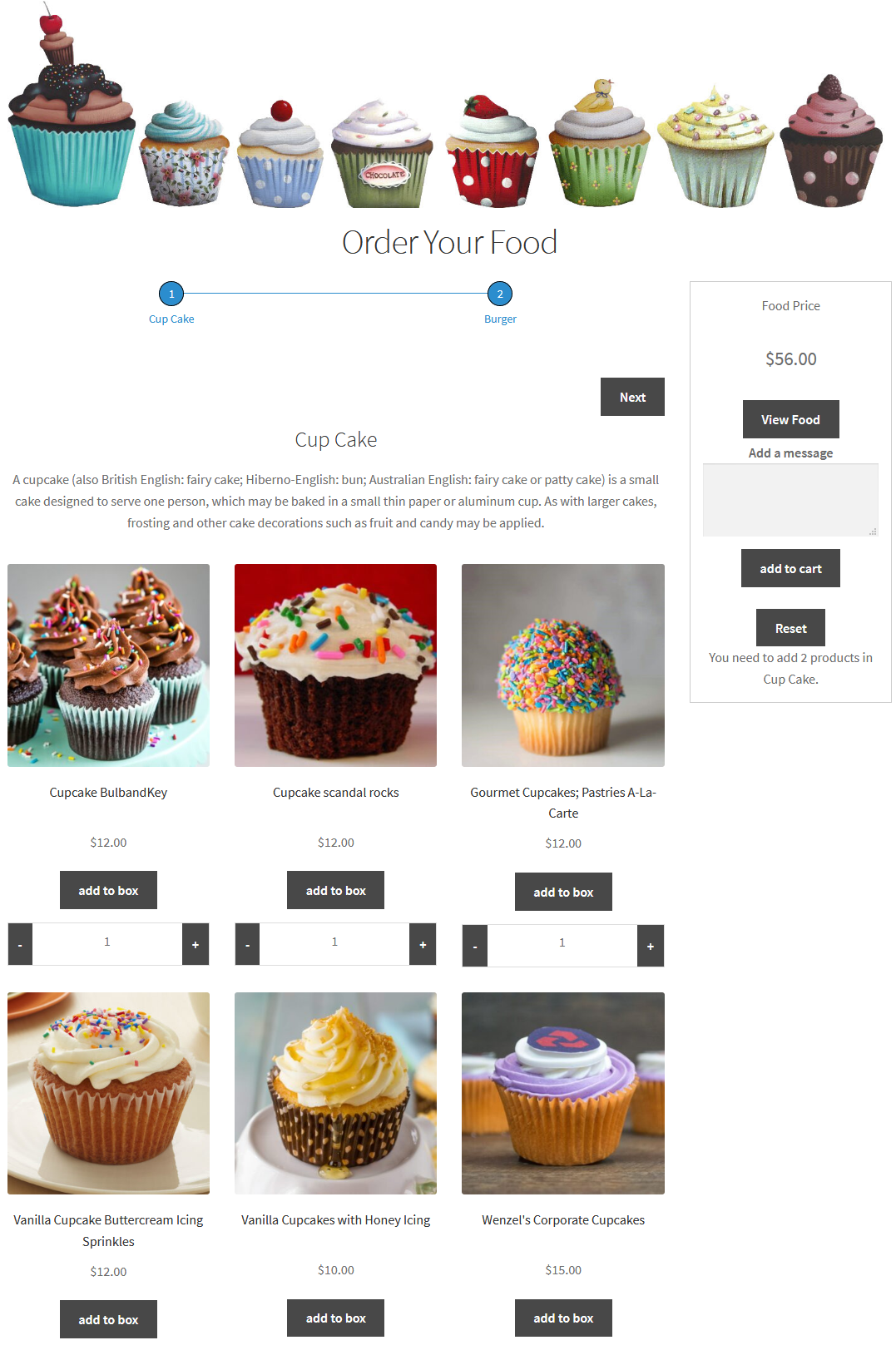
Whatever, the customers want the extension gives you feasibility for selecting the custom groupings. However, you can easily add product items in the cart in a bulk. You can view product items in a popup screen. With popup screens customers can also reset the group of product items. For instance, you can increase or decrease product items plus and minus signs.
Bundle Builder contains templates with display options by various options. Therefore, you can set the minimum product items for bundle.
There are few steps for Bundle Builder interface.

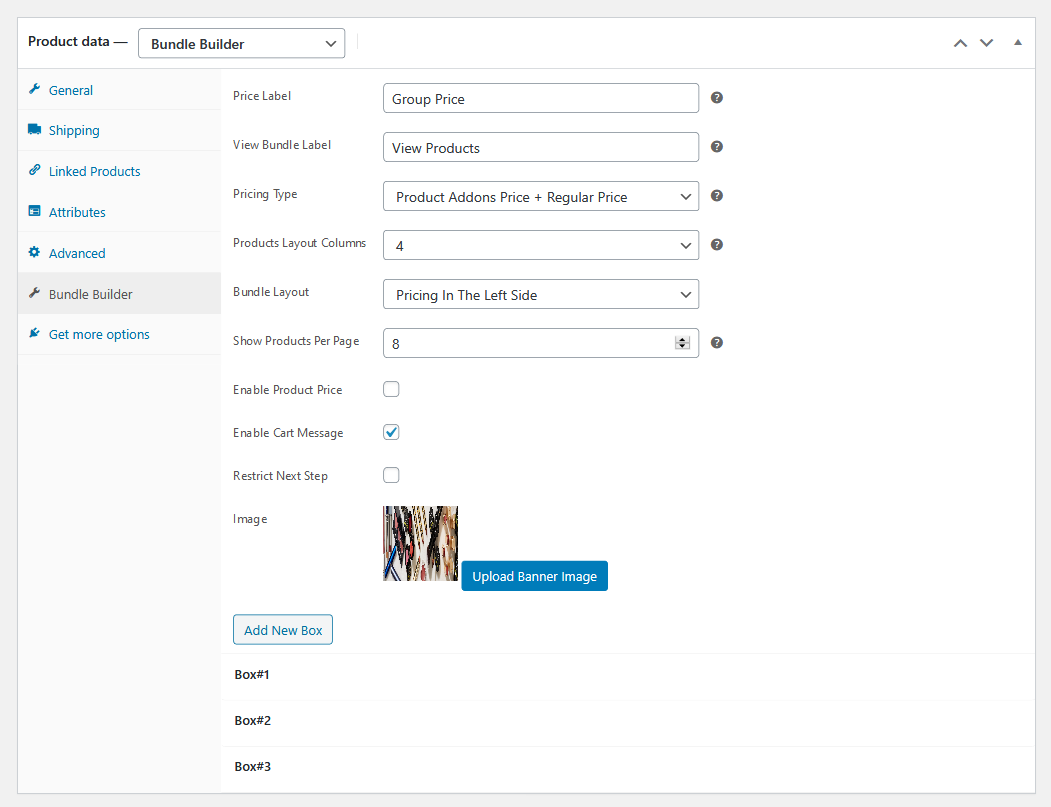
Bundle Builder Box Settings
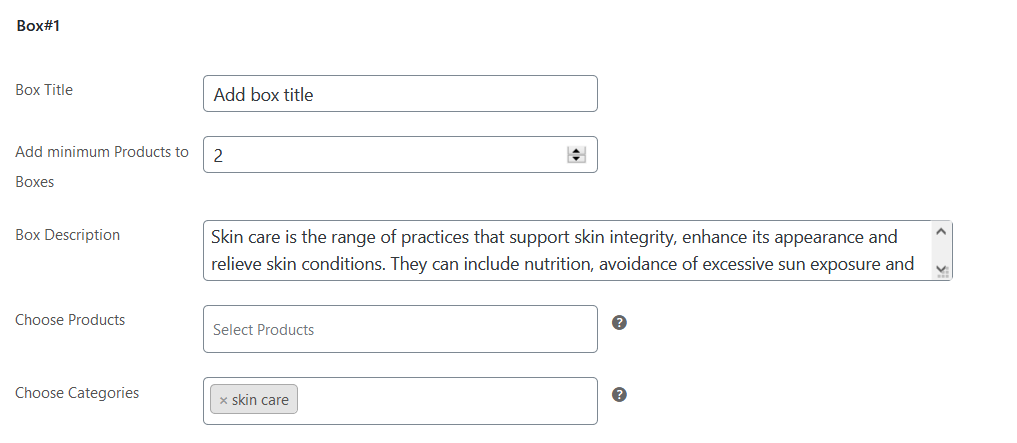
The product page allows you to add multiple boxes for product bundles to add custom titles and add minimum products to the boxes. However, you can also add box description and categories.

Bundle layout option—pricing on the left side

Bundle layout option—pricing on the right side

Bundle layout—pricing at the bottom

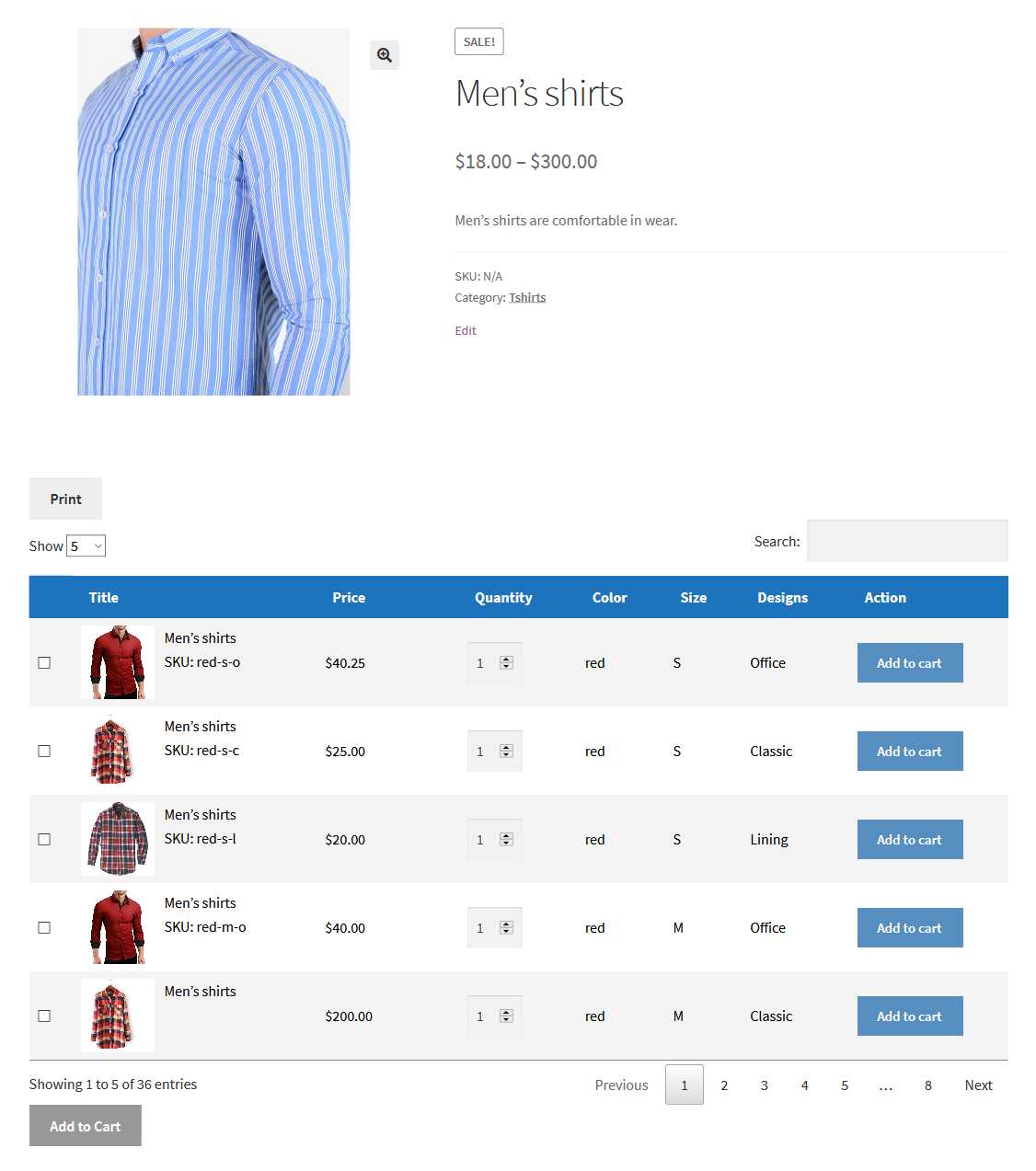
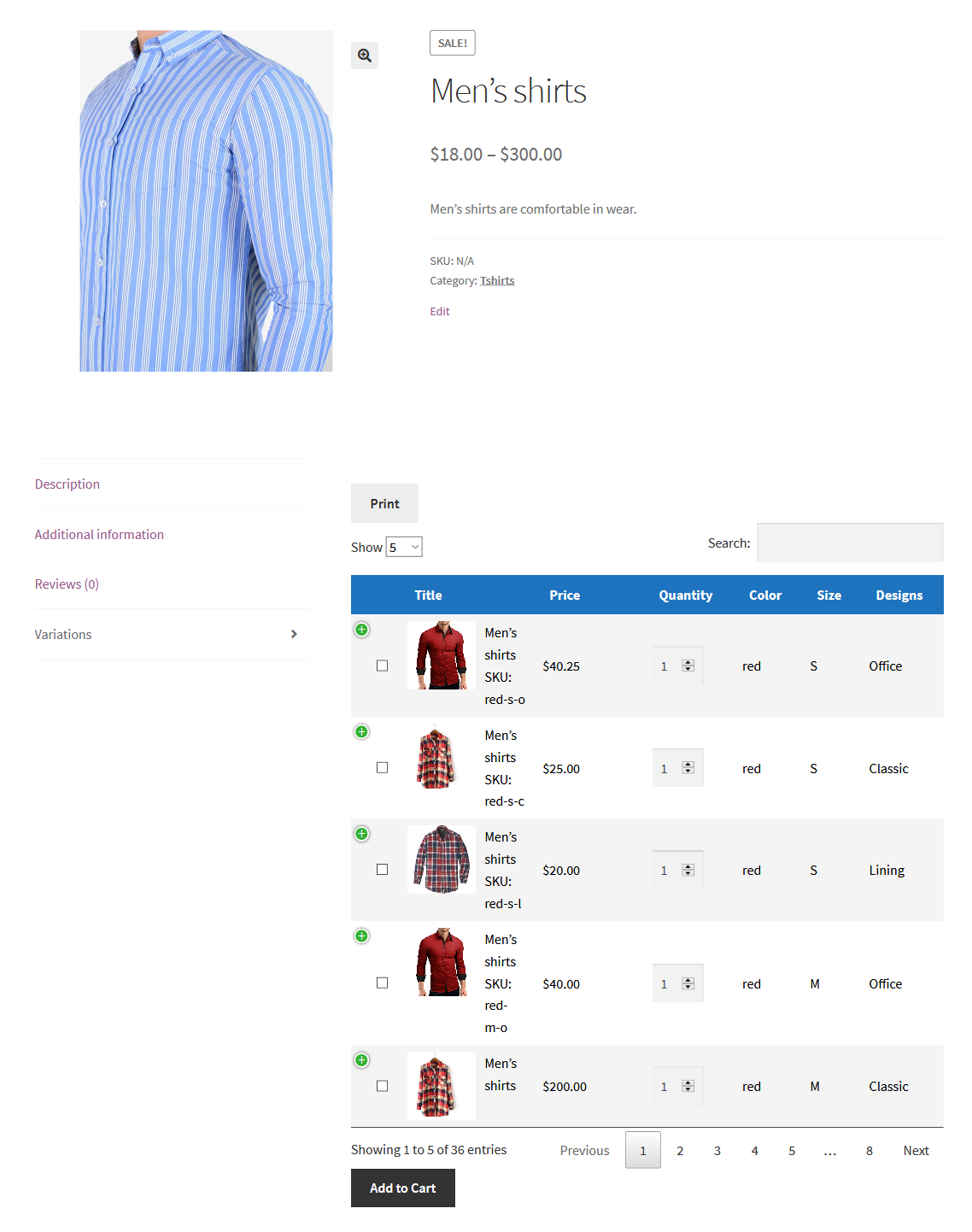
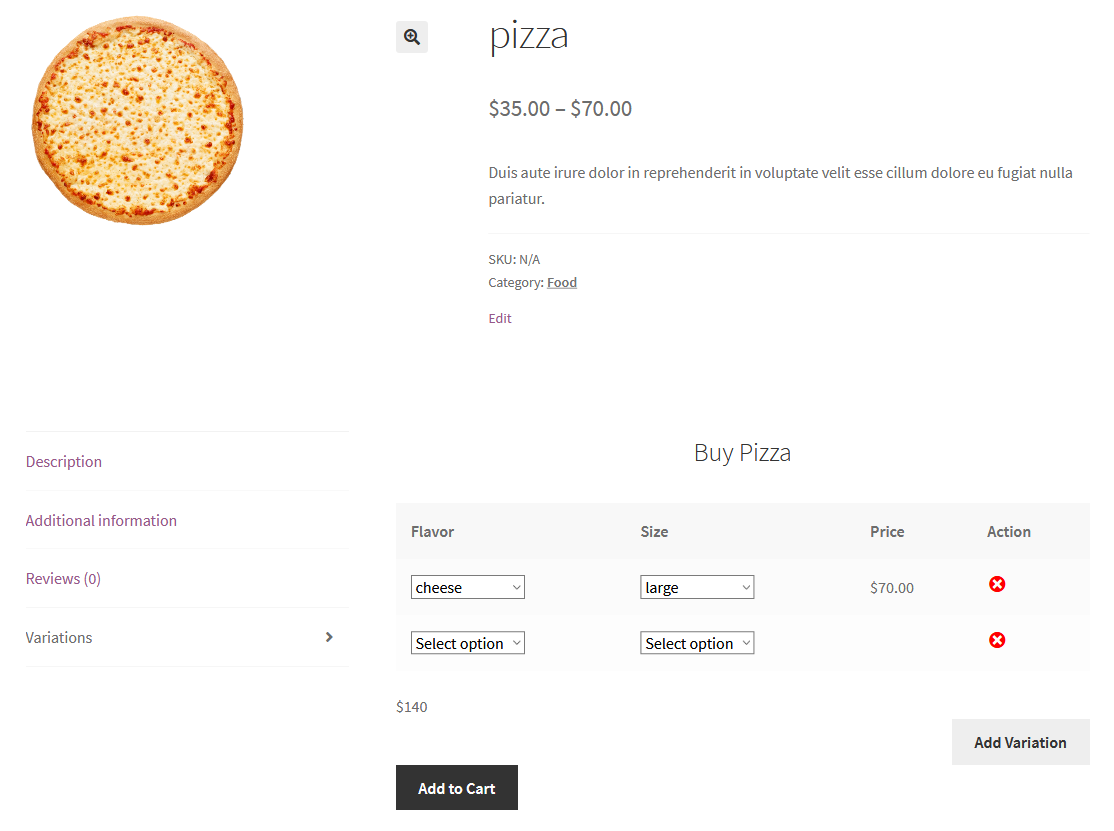
If you are looking for multiple pre-designed layouts for single and variations of the variable products. For instance, Smart Bulk Variations for WooCommerce provides you different layout options for product variations.
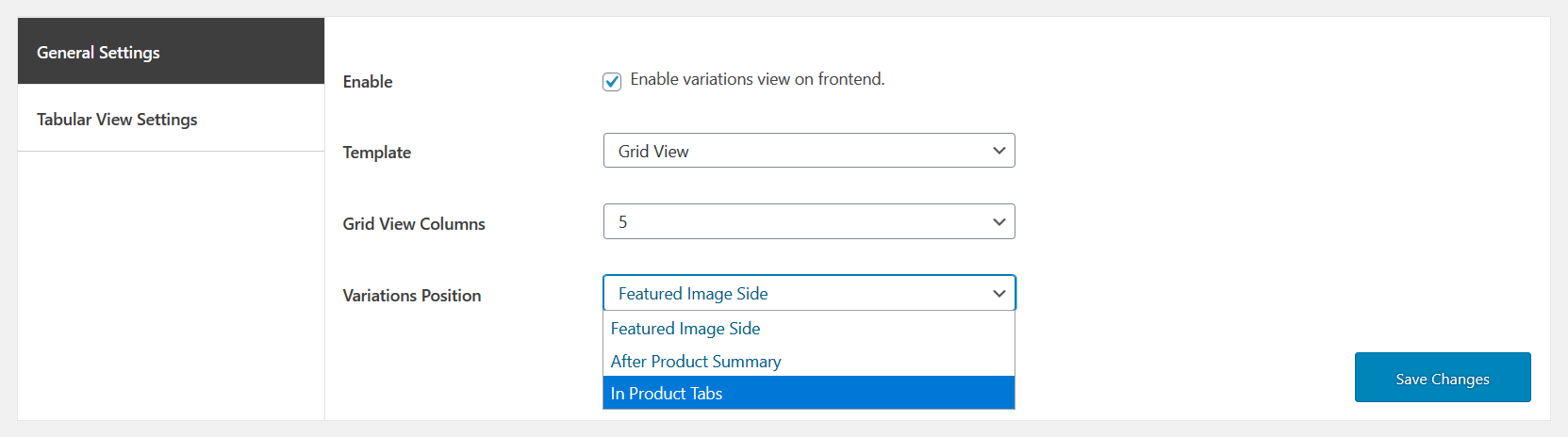
However, you can view your product variations as table view, grid view, list view, and an attribute view. Therefore, you can increase your sales by providing various options for product display.
You have options to either enable or disable the layout of variations for all product items. Similarly, there are four template designs available such as attribute, grid table, and list view. Furthermore, three options for variations display, including product tabs, featured image, and before product tabs.

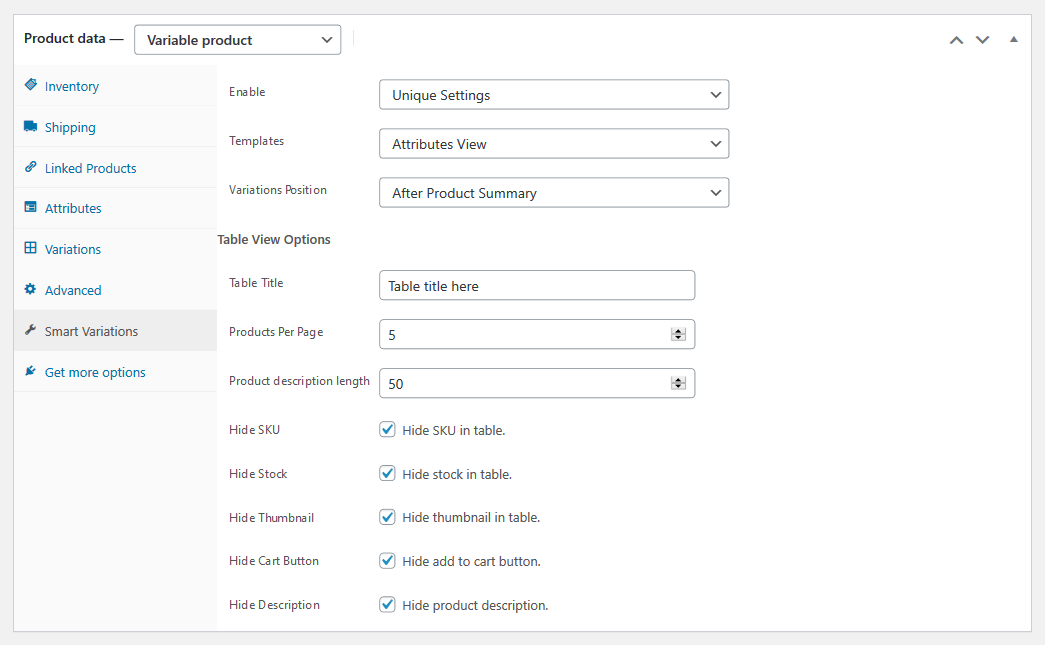
At the product edit screen, you can allow or disable the layouts for the variable products’ bulk variations.

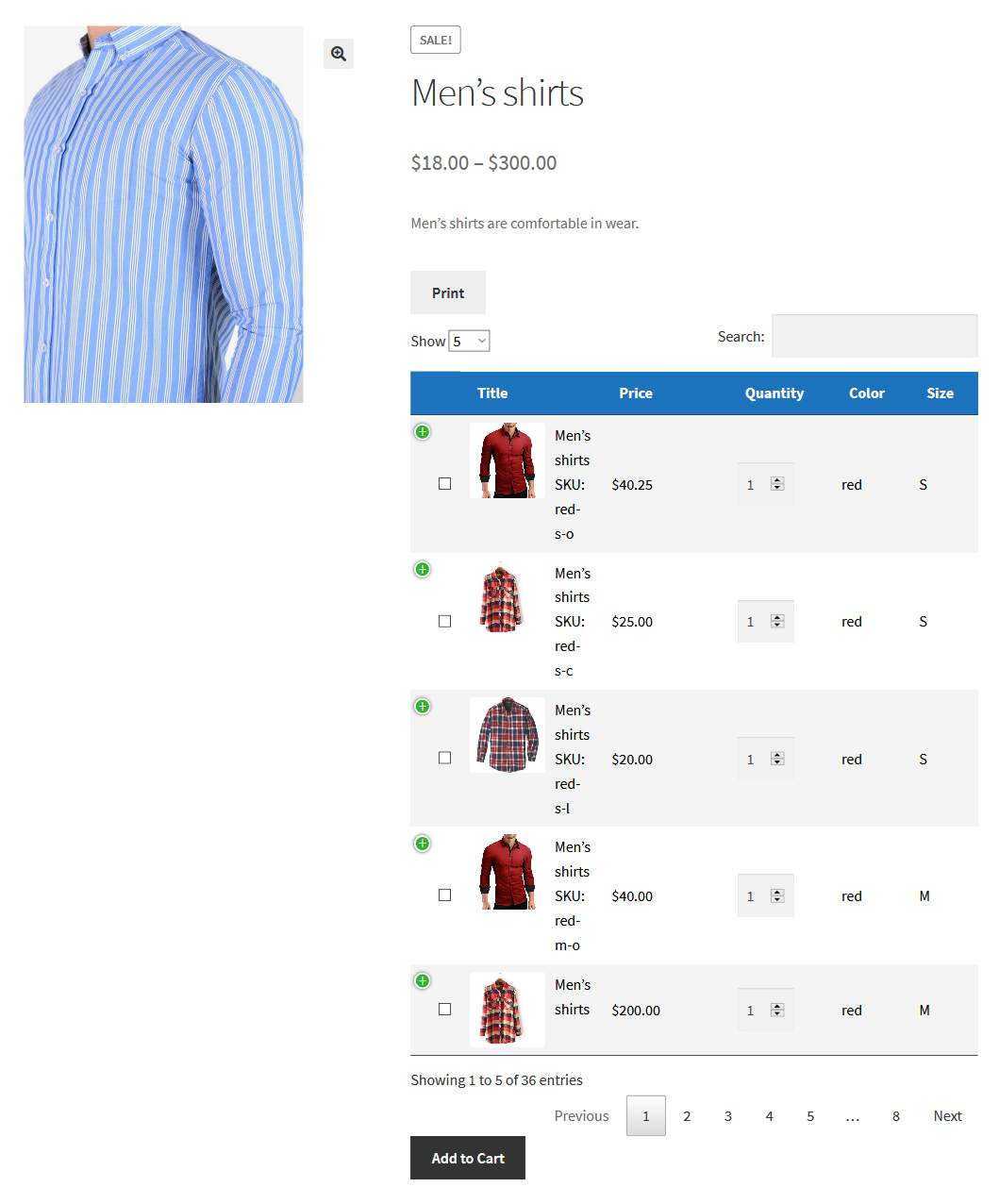
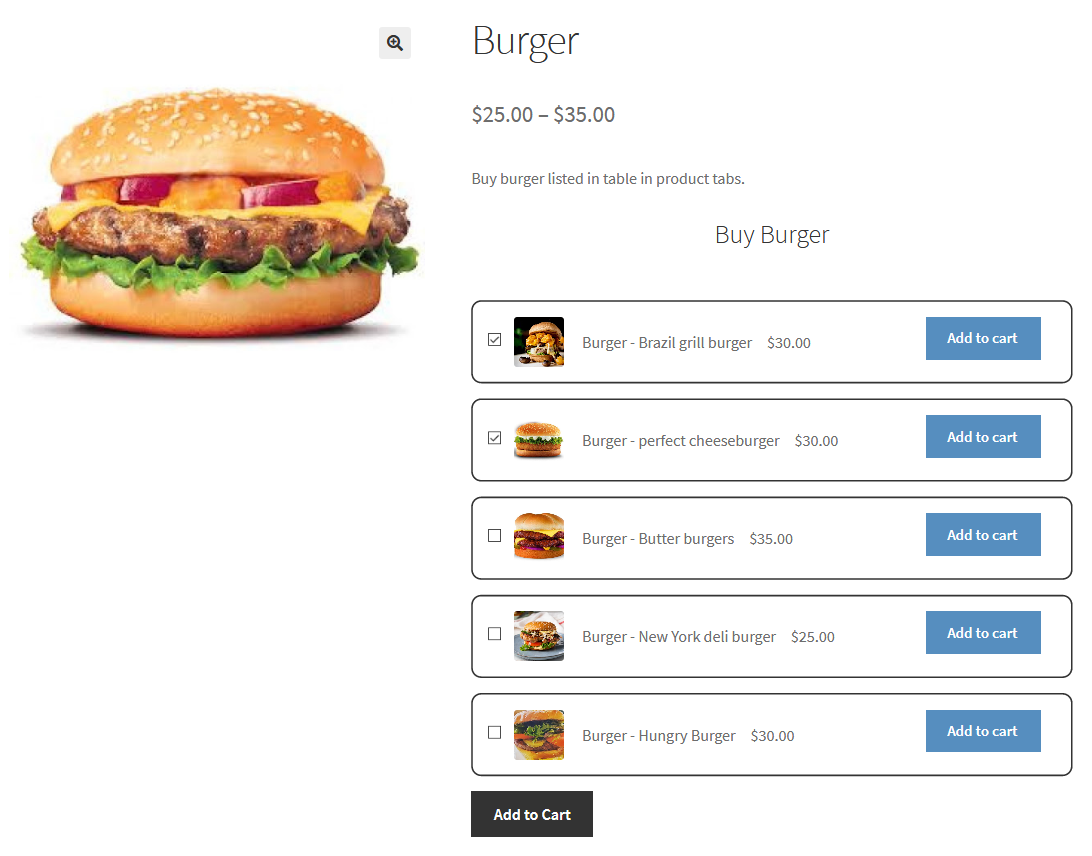
Table View – Featured Image Side

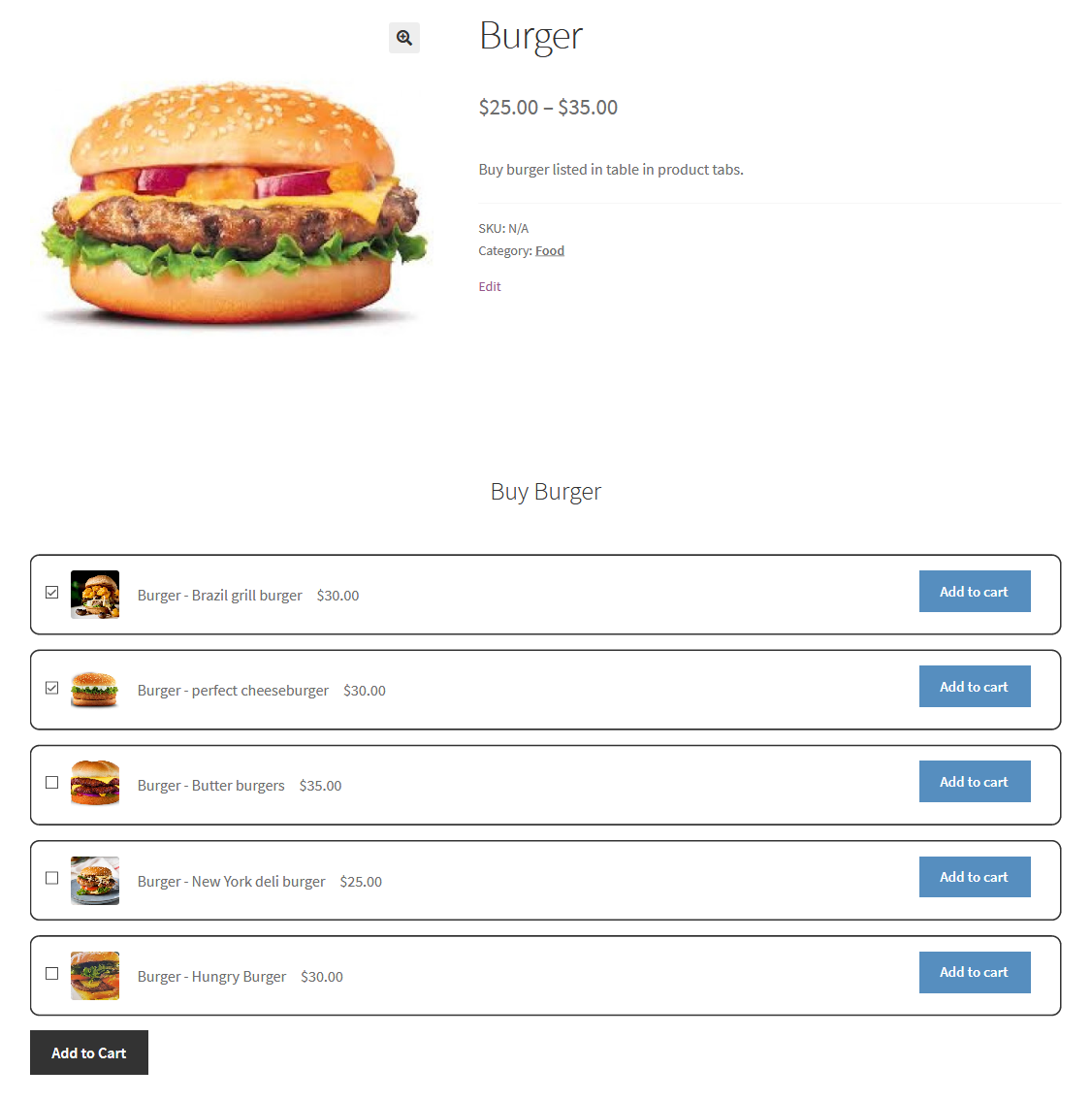
Table view — after product summary

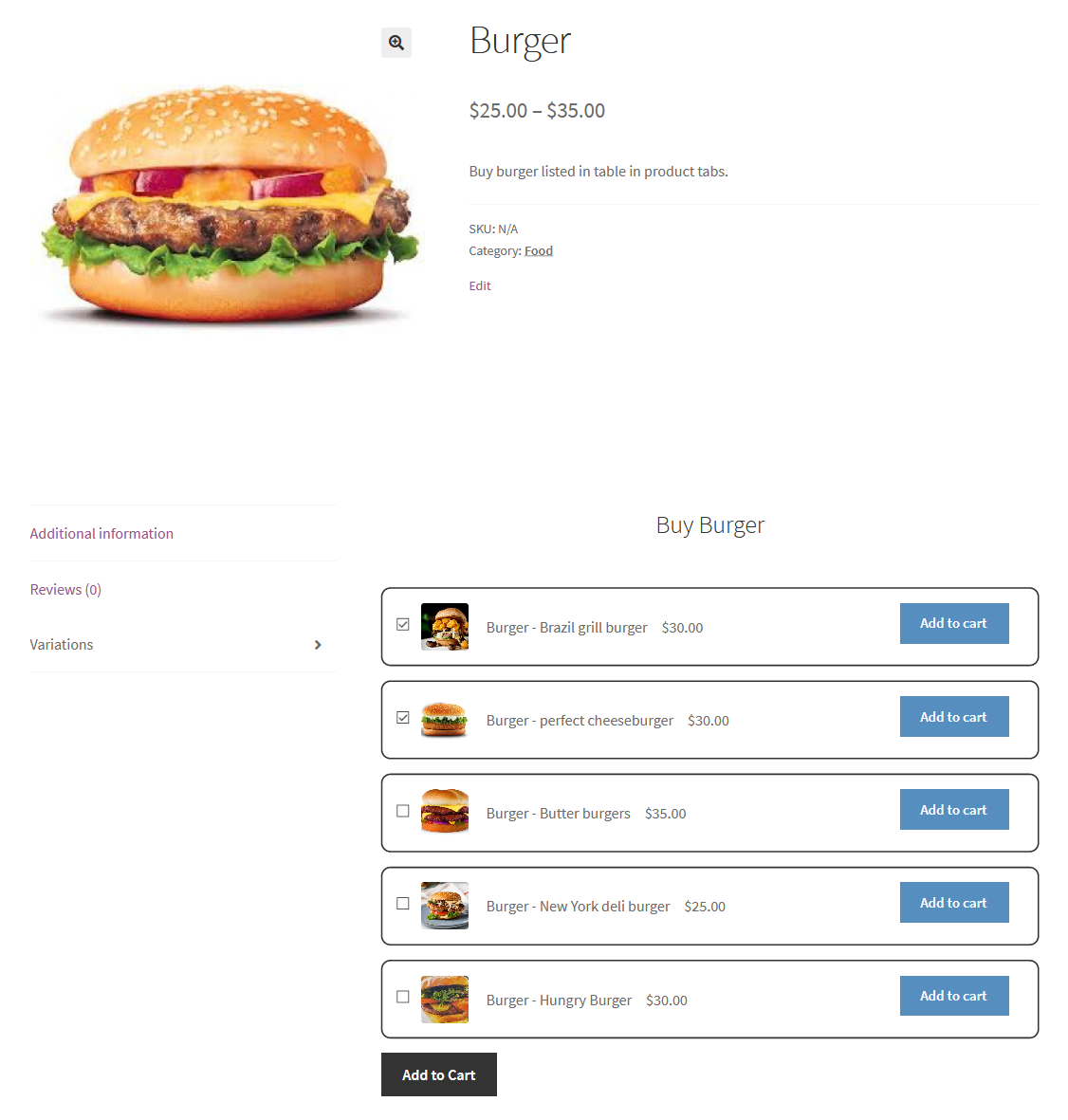
Table view — in product tabs

Attribute view — featured image appears on the side

Attribute view — after product summary

Attribute view — in product tabs

List view — featured image appears on the side

List view — after product summary

List view — in product tabs

Grid view — featured image appears on the side

Grid view — after product summary

Grid view — in product tabs

After downloading the plugin from Woo.com follow the below instructions to install & activate the plugin.
Smart Bulk Variations helps you with pre-designed multiple layouts to choose to display product items on the front end. However, Bulk Variations are the perfect solutions for product variations where you can select the variations such as list, grid, table, or attributes view.
⦁ In-depth marketing data.
⦁ In-depth product documentation.
⦁ Expert technical support.
Availability Scheduler For WooCommerce allows your schedule your product availability by date and time. Availability Scheduler For WooCommerce is beneficial for online store owners who want to sell their products by the schedule for a specific time. Suppose you want to show your product availability scheduler for a particular date and time.
However the extension allows the schedule of your product specifying the start and end date and time. For instance, customers can add their email and get a notification when the product is available. However, you can schedule products based on days, hours, minutes, and seconds.
Similarly, merchants can notify their customers of product availability in three ways, such as when available, one day before, or one week.
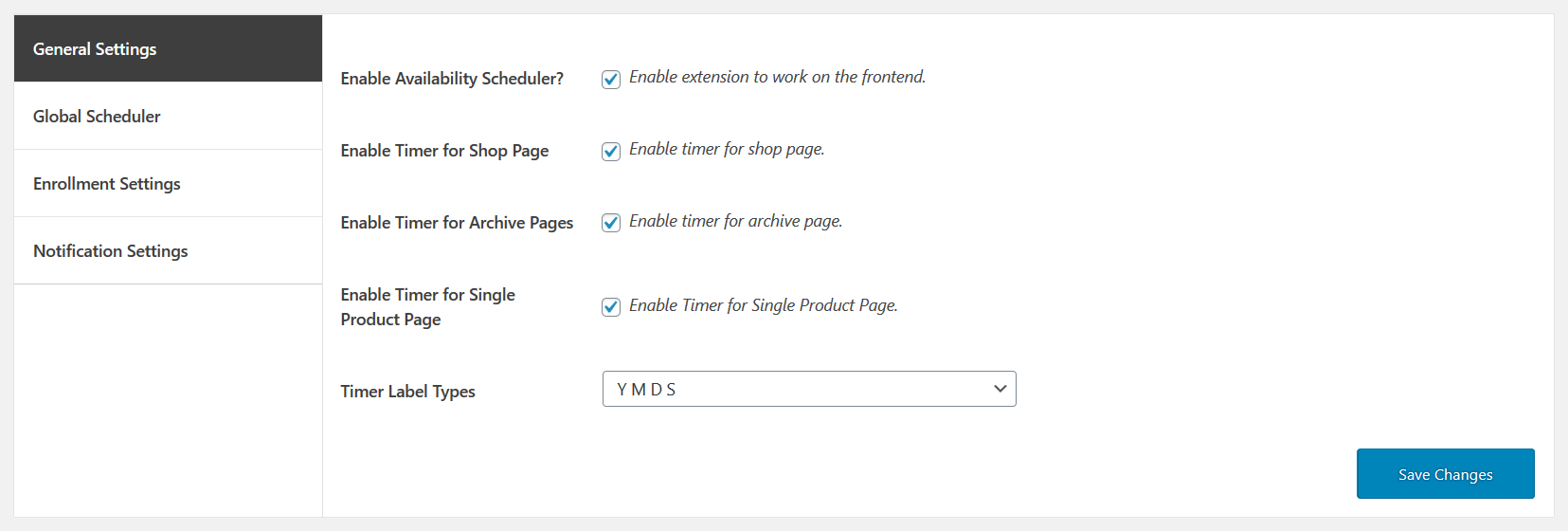
Store owners can enable/hide the extension to work on the front-end. However, you can enable the timer for a single product page, shop page, and archive page. Furthermore, the admin can select the option from the full label or abbreviation.

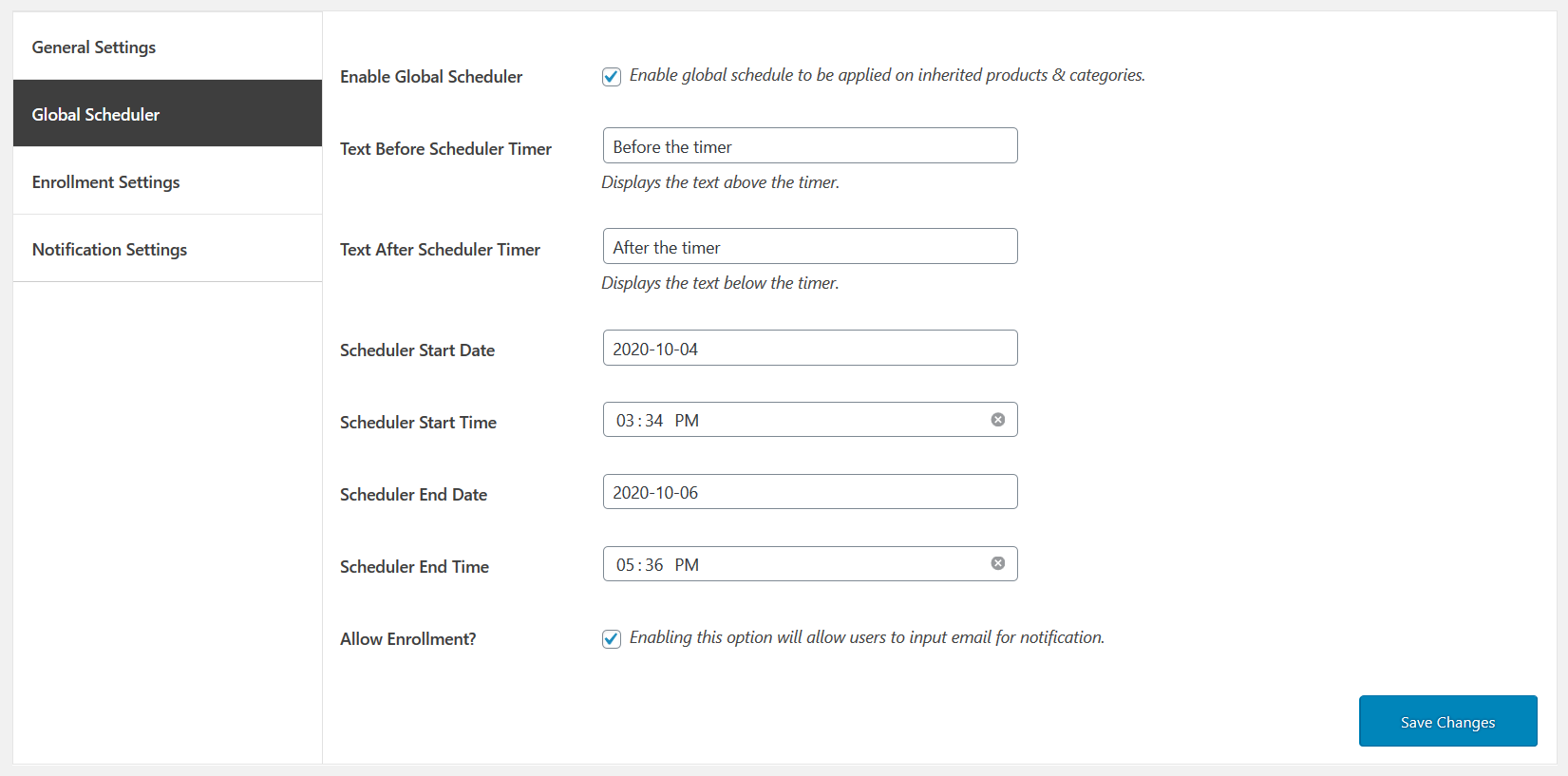
Global Availability Scheduler applies when you set product and category settings to inherit. In addition, add text before and after the availability scheduler timer. Similarly, you can set start and end time and date for the availability scheduler. However, you can enable an option for guest users to add an email for notification availability.

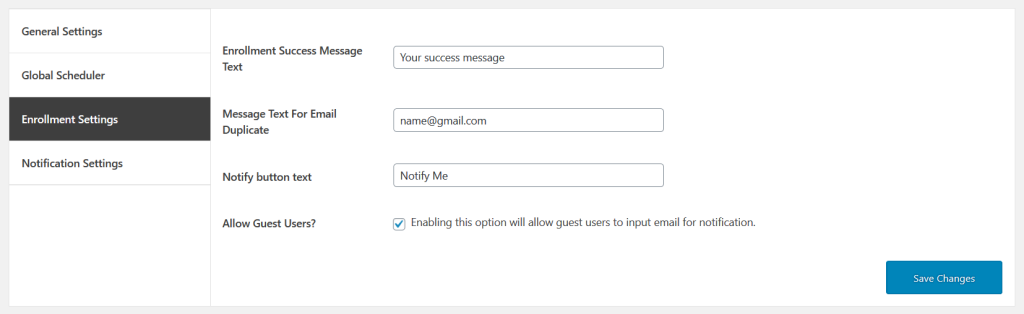
You can enter email and register for product availability scheduler. Similarly, you can enable/disable the option for email notification.

After downloading the plugin from Woo.com follow the below instructions to install & activate the plugin.
Availability Scheduler helps you to scheduler your product for specific date and time. Therefore, you can schedule the product sale for days, hours, minutes, and seconds. Availability Scheduler is the perfect solution.
⦁ In-depth marketing data.
⦁ In-depth product documentation.
⦁ Expert technical support.
Storewide Sale for Woocommerce is a perfect marketing tool for special occasions. Those occasions might include independence, Black Friday, or some other special festivals. You can set storewide sale as, percentage or fixed with start and end sale date. Adding a sale price for each product item is time-consuming. This extension allows you to sell bulk products in a single click. Store owners can include/exclude the products, product categories, and product tags for storewide sales. Furthermore, you can get sale notifications before the sales start.
Storewide is one of the crucial strategies for online promotion at WooCommerce stores. When you provide a discount, most of the online shoppers avail the opportunity and shop from you. Thus, chances for online sales would become high.
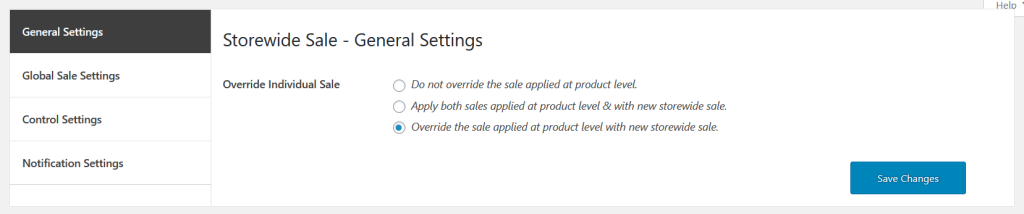
It allows you to check an options as shown in the image.

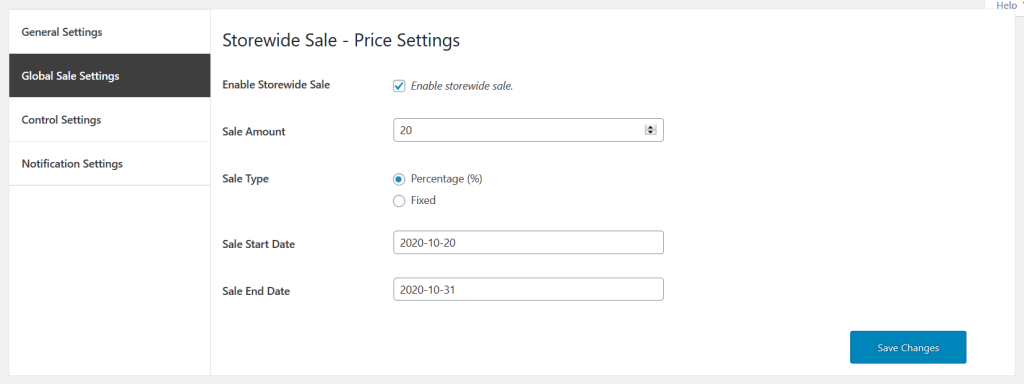
However, the extension provides you multiple options for global sale settings. Furthermore, you can see enable or disable option for sale options and sale discounts. Choose the sale type, either fixed amount to percentage. Similarly, specify a sale start and end date.

There are lots of product items available for sale at very low prices. When you provide a good user experience to your customers, you might become the most suitable choice. That is why our plugin Smart Product Quantity offers you a product selection solution by minimum and maximum quantity with the decimal value.
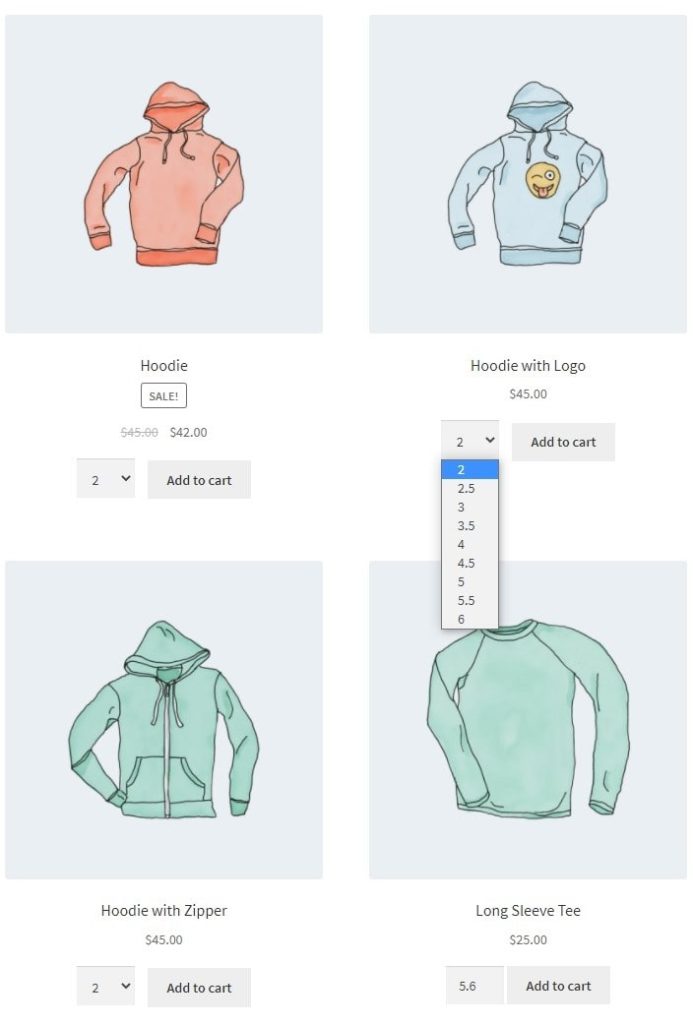
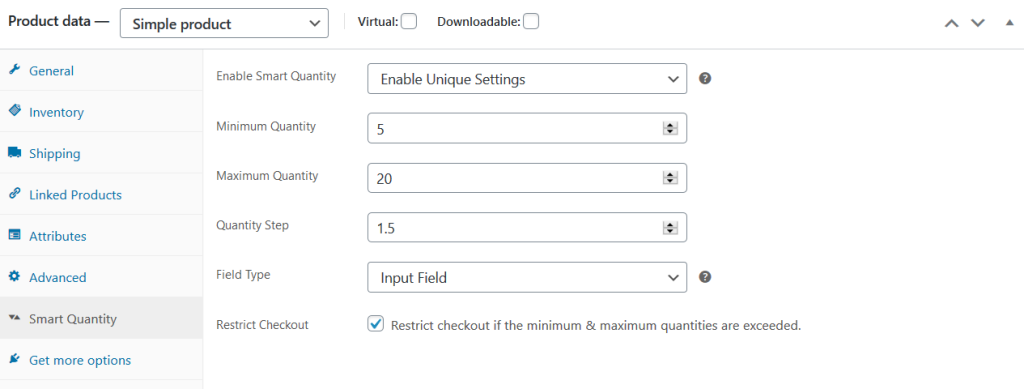
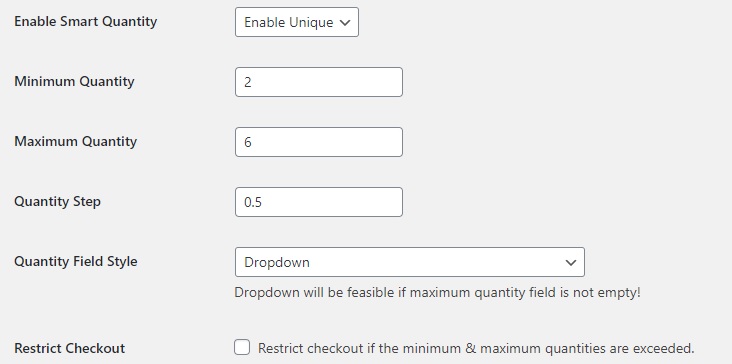
The extension allows you to set the decimal value with minimum and maximum quantity for specific or all products. Thus customers get benefit for the shopping experience with the quantity field. You can display properties in an input field or drop-down on the archive page and the shop page. However, store owners can restrict the customers from purchasing the product with minimum and maximum quantity by letting the whole number or decimal value.
Choose product quantity as an input field or drop-down. Furthermore, it helps merchants to sell their products in decimal quantities.

After downloading the plugin from Woo.com follow the below instructions to install & activate the plugin.
Unique settings for Smart product quantity with min and max value and quantity step.

Set product quantity at category level with min and max value and quantity step.

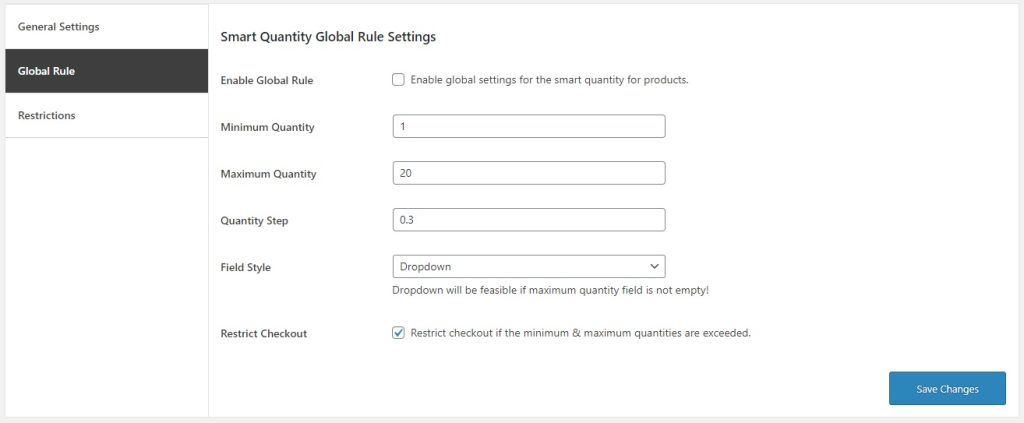
Consequently set product quantity to apply global rule settings with min and max value and quantity step.

Smart Product Quantity enhances your shopping experience by providing multiple features with quantity field. Although if you want to show your products in input and drop-down field Smart Product Quantity is the perfect solution.
⦁ In-depth marketing data.
⦁ In-depth product documentation.
⦁ Expert technical support.
⦁ 30-day money-back guarantee.
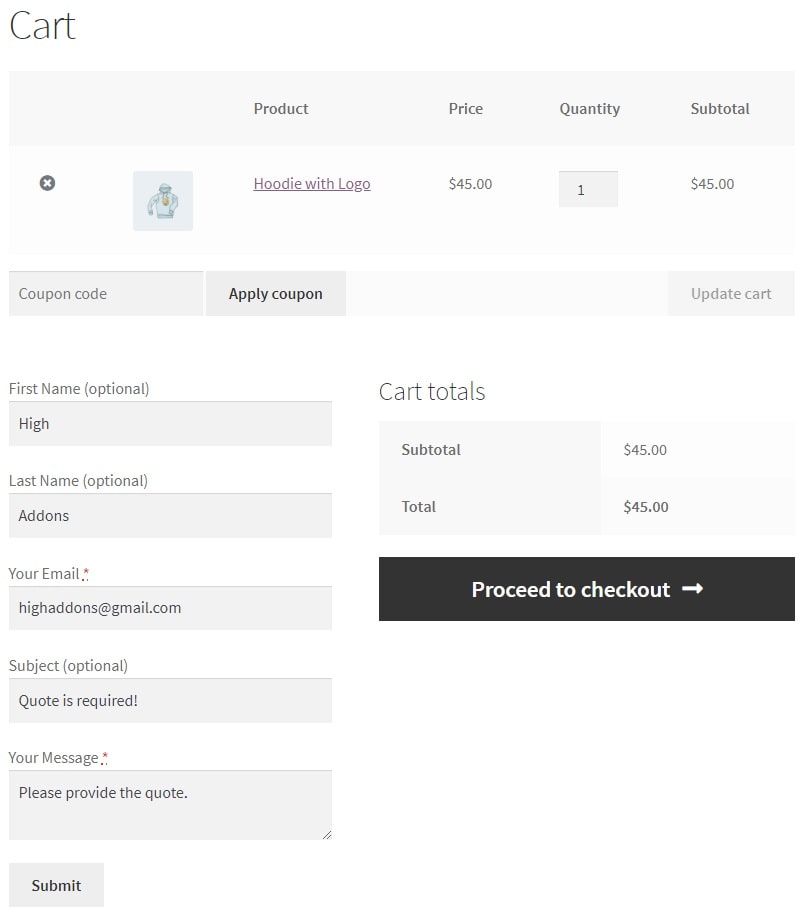
Customers are more familiar with the concept of a shopping cart. Cart To Quote for WooCommerce developed to help the user request quotations about products in their shopping cart. This article will provide you with a complete guideline for filling and submitting a quotation form to request a quote.
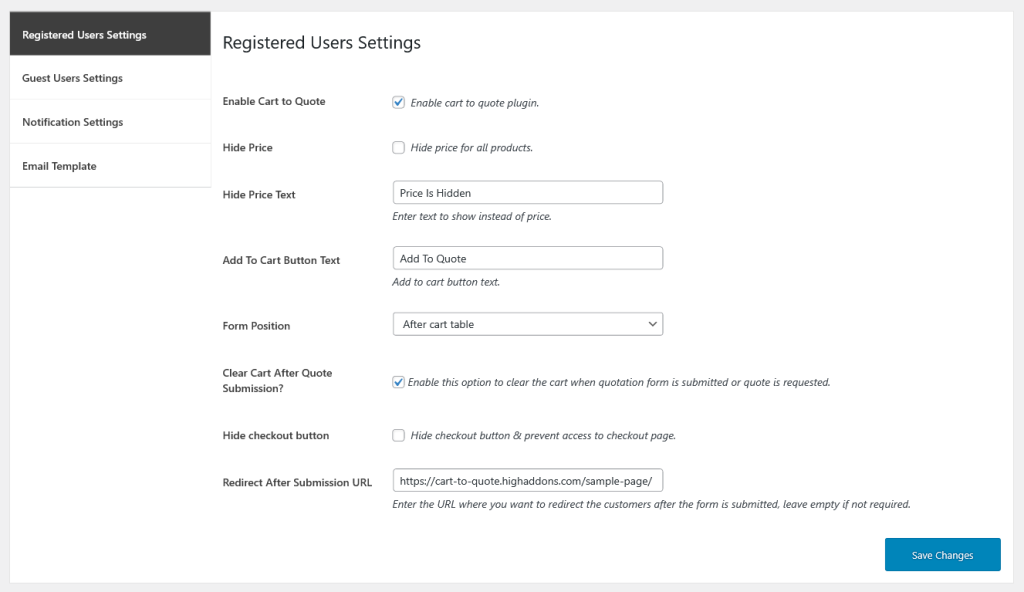
It is helpful for customers with a custom quotation form. They can hide prices for all products and add text buttons of add to cart by their choice. However, you can set the position of the quotation form below the cart or above the cart. Furthermore, customers are more familiar with the concept of a shopping cart as well.
Customers can request a quote for items in their shopping cart.
Enable/disable prices for all products.
Set custom text for product prices.
Set a position for a custom quotation form.
Enable/disable the checkout button and restrict it for checkout.
Enable the option to clear the cart when the quotation form is submitted.
Set separate settings for guests and registered users.
Although you can create and display the quotation form on the cart page. Store owners can allow different access settings for guest and registered users. Comparatively admin can also hide price, add custom cart to button text etc.

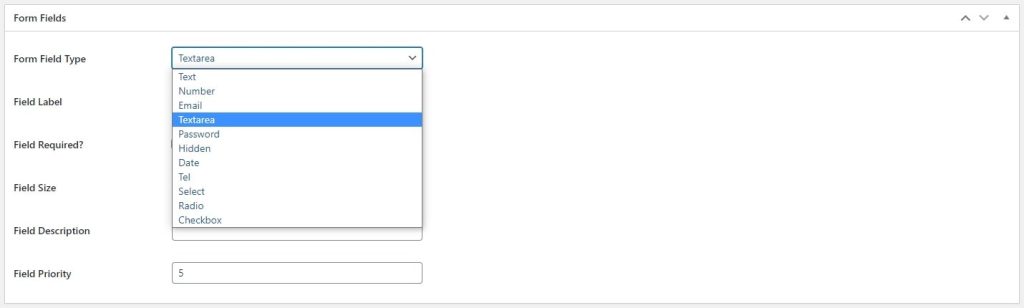
Add custom form fields to create a quotation form. Hence it prevents you from using third party form plugin.

Consequently, select the position of the quotation form where you want to display on the cart page.

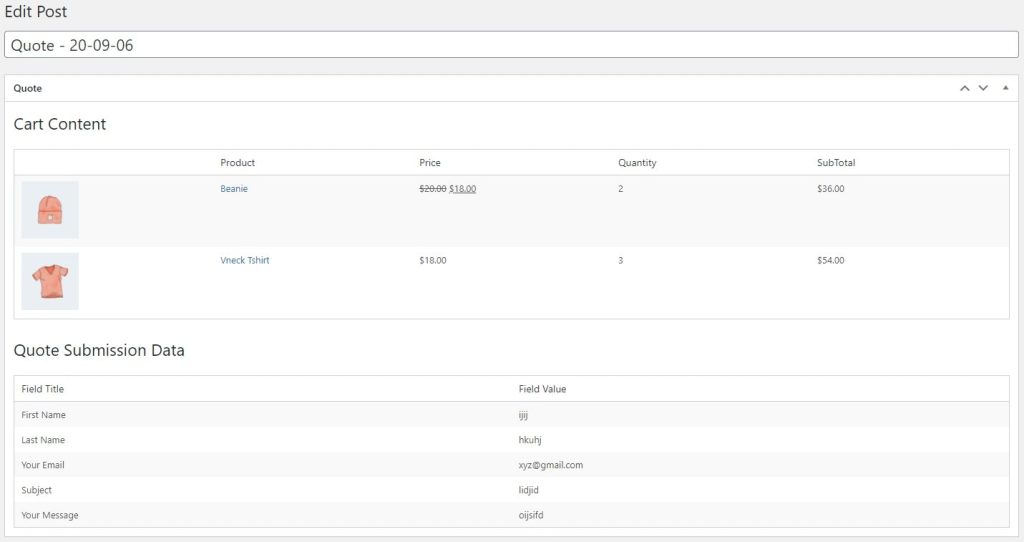
Customers can submit a quotation form that can be reviewed by admin at dashboard.

For user’s convenience, you might want to offer them an autocomplete address field option. This complete guide will tell you that you wanted to know how to set up Google address autocomplete for WooCommerce. In other words, you will get to know different autocomplete address field options for different countries based, including auto-fill, Address, Country, City, State, and Zipcode.
Furthermore, the plugin reveals the autocomplete address field options for your users so, Google Address AutoComplete For WooCommerce is the simplest way for autofill addresses.
There are lots of resons why we offer an easiest method for autofill shipping and billing address. Here some resons are added might to consider showing WooCommerce AutoAcomplete address:
When the customer selects location showing in the map, with the help of Google API places, Google Address auto-complete helps you to autocomplete your addresses such as, Country, State, City, Zipcode and date.
After downloading the plugin from WooCommerce, follow the instructions to install and activate the plugin.
1. Log in to the WordPress website dashboard.
2. Navigate to Plugins > Add New.
3. Click the Upload Plugin button at the top of the screen.
4. Upload the address-autocomplete.zip file you’ve downloaded from WooCommerce.com.
5. Click the Install Now button.
6. When “Plugin installed successfully,” click the Activate Plugin button.
7. In the Google Addresses, sub-menu under the menu of plugins will be created in the dashboard.
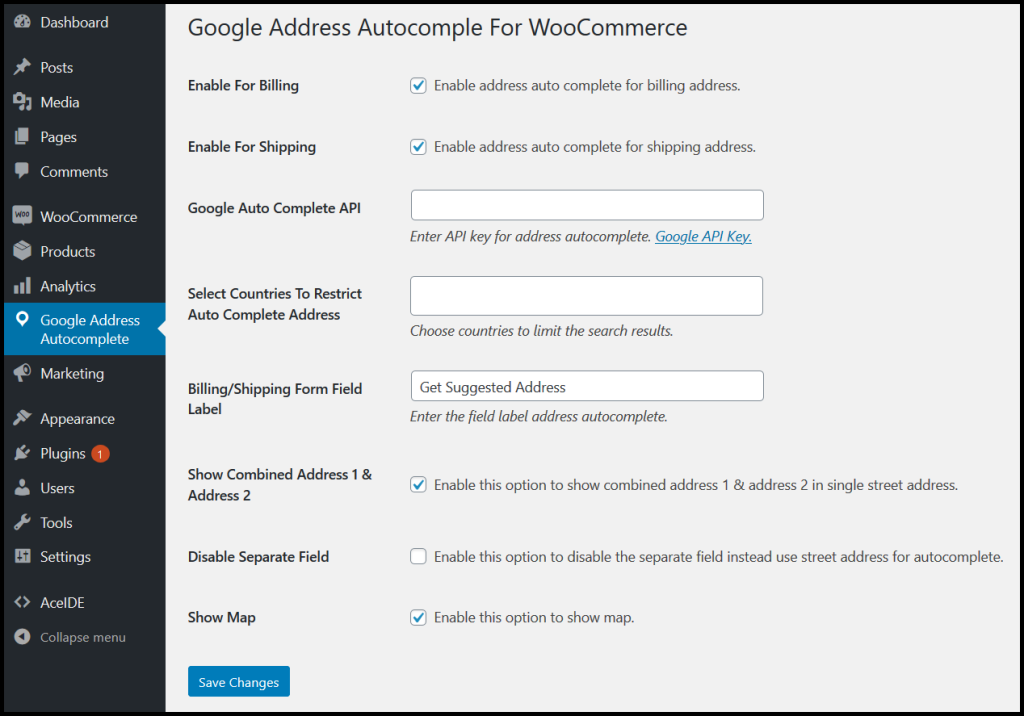
When the extension is installed and activated, you will find Google Address Autocomplete in the admin menu.

To, get accurate results autocomplete field let you complete the fields. The extension allows you to add combined address 1 & 2 in a single street address. Merchants can also disable the field instead use the street address for autocomplete.
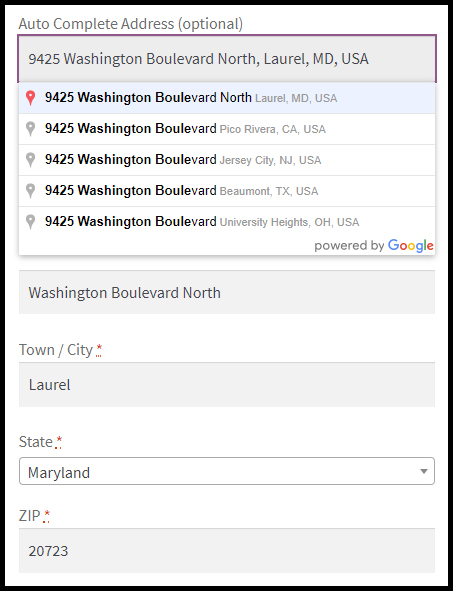
Shipping and billing address refers to deliver items at your desired address. These can be different. When filling the billing form for Google Address Autocomplete For WooCommerce supporting Goolge API places appears in the billing form. Then required fields are auto fill. When users type address in the street address field API suggests related addresses. Customers can choose for autocomplete such as, country, street address, city, state, country, and ZIP fields. Hence customers saves time during checkout process.

Google Address Autocomplete For WooCommerce plugin allows you for to detect location showing in map at the checkout page. One of the important metrics to help your customers reaching at the exact location is valuable for lifetime. In this way your time and effort saves for filling all the address fields during checkout process.